这里教大家怎么在html里面插入特殊符号,有需要的朋友可以了解一下。
找到桌面的Dreamweaver5的主程序

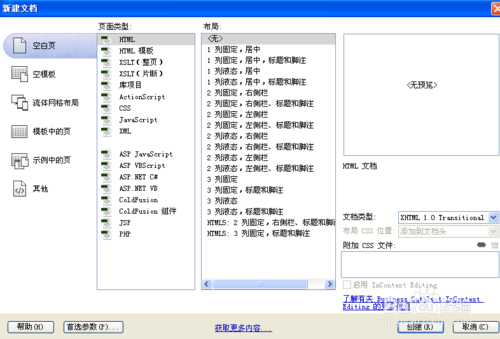
双击打开我们的软件,点击左上角的文件-新建的按钮

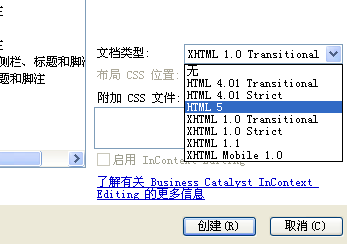
新建一个HTML5的文档吧,点击下边的创建就完成新建的选项

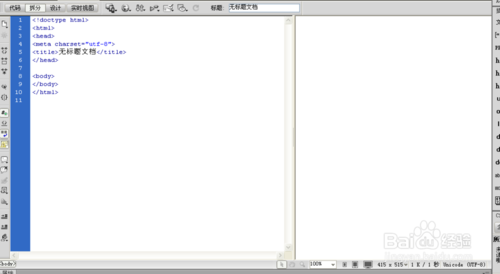
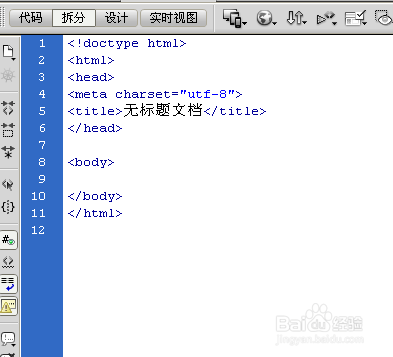
这个视图比较好,左右对称的,左边代码编辑好了之后,右边自动显示结果,非常不错的说

两种方法可以输入特殊符号,我们可以在代码区

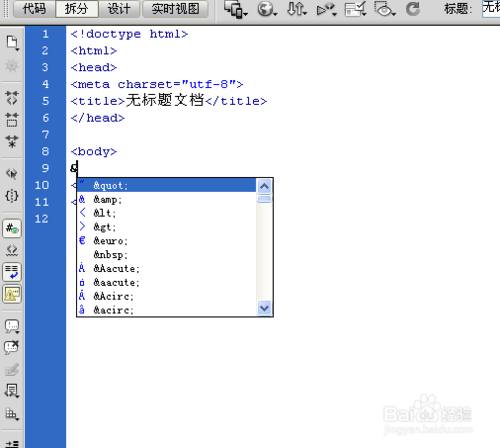
我们输入一个&这个符号,下边就会提示我们特殊字符的东西

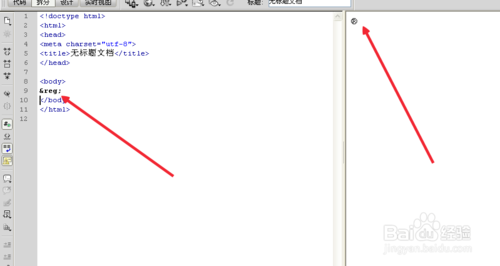
我们选择下边的®的选项,右边就会显示出来的结果。非常方便

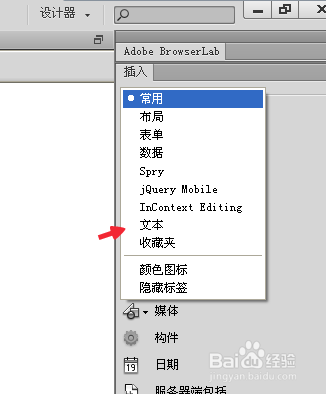
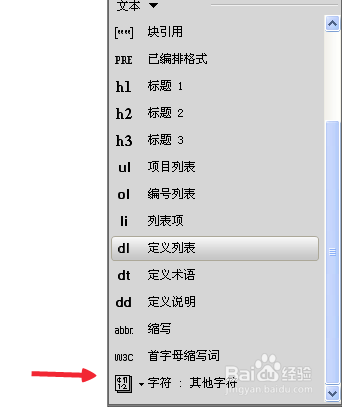
或者我们在右边找到插入,在下边找到文本

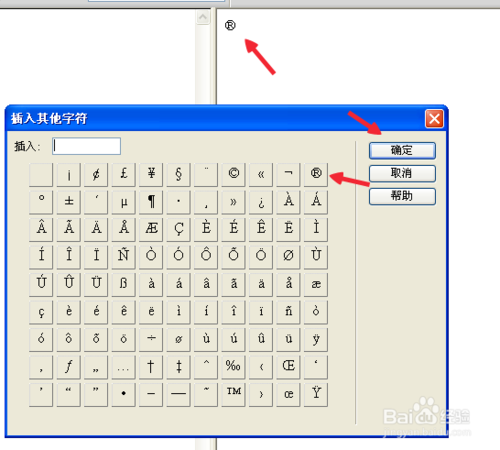
往下拉,我们选择一个项就是字符

我们发现里面一个字符和我们之前插入的很像,两种方法您都学会了吗

标签:
版权声明:本站内容均来自互联网,仅供演示用,请勿用于商业和其他非法用途。如果侵犯了您的权益请与我们联系,我们将在24小时内删除。